[Jekyll Blog] 마크다운(Markdown) 사용법 및 예제
in EnvOps on Envops, Blog, Github, Pages, Jekyll, Markdown
개요
지금 당장 필요한
마크다운(Markdown)문법부터 단계적으로 배워봅시다.
- 목차
Markdown이란?
Markdown은 문서 작성을 지원하는 태그(Tag) 형식의 문법이다.
What is Markdown? (출처 - 위키백과)
마크다운(markdown)은 일반 텍스트 문서의 양식을 편집하는 문법이다. README 파일이나 온라인 문서, 혹은 일반 텍스트 편집기로 문서 양식을 편집할 때 쓰인다. 마크다운을 이용해 작성된 문서는 쉽게 HTML 등 다른 문서형태로 변환이 가능하다.
익숙한 MSWord나 한글(HWP)로 작성하면 안 되나요?
가능하다. 하지만WEB에서 글을 쓰고 싶다면이 둘은 적합한 도구가 아니다. 세상의 거의 모든 컨텐츠가 WEB 기반으로 생산되고 소비되기 때문에 이 문제는 중요하다. 물론 이런 편집기로도 Save As(다른 이름으로 저장) 기능을 통해 HTML 확장자로 변환 후 WEB에 올릴수도 있지만 변환된 소스코드의 양과 복잡도를 보면 경악을 금치 못하게 된다. 더욱이 스타일, 표 등이 온전하게 변환되지 않아 원본과 동일한 품질로 보기 어렵다.WEB문서라면 HTML이나 웹 프로그래밍 언어를 써도 되잖아요.
가능하다. 하지만생산성(작성 속도 및 편리성)에 큰 차이가 있다. 더욱이 WEB언어를 모르는 사람이라면 익숙하지 않은 프로그래밍의 문법을 다시 배우고 능숙해지는데 있어 상당한 노력과 시간을 필요로 하게 될 것이다.- 그 외에 좋은점은 뭔가요?
- 배우기가 정말
쉽고 직관적이다. - Text로 저장 후
HTML으로의 변환이 가능하다. 변환을 지원하는 도구나 Eco(생태계)가 매우 많다. - Text로 저장하기 때문에
Git을 통한 버전관리가 가능하고, 용량이 적어보관이 용이하다. - Python의 Jupyter Notebook, R의 R Markdown 등 다른 기술을 익히는데 있어 훌륭한 커뮤니케이션 도구로써 가치가 있다.
- 배우기가 정말
- 안 좋은점은?
유일하게 안 좋은 점이 하나 있는데 표준이 없다. 핵심 문법을 제외하고는 에디터에 따라 결과물이 달라질 수 있다.
Markdown 에디터 뭘 쓸까?
윈도우 메모장도 상관없다. 하지만 그따위 것을 쓰려고 이 포스팅을 보시진 않을 것이다.
- 선정기준
- Q. 다양한 표현이 가능한가?
논문 수준 수식, 다양한 Icon 이미지, Code Block, UML 다이어그램,.. 등 - Q. 어디에 저장되니?
PC에만 저장되어서 USB에 들고 다녀야 하는건지? 클라우드 개념으로 어디서든 수정 가능한지? - Q. 퍼블리쉬(Publish) 지원여부?
Git, 구글드라이브, 블로거, 드랍박스, 워드프레스, 텀블러, PC, 개발서버, .. 등 - Q. 얼마면 돼? 얼마나 편리한데? 등
- 그 외 온라인(인터넷)이 차단(비행기, 네트워크 장애, 비용 문제 등)될 때도 대비할 필요가 있다.
- Q. 다양한 표현이 가능한가?
- 추천 에디터
- Prose.io
- 어디서나 접속 가능하다.
- Git에 접속하여
배포없이 바로 Markdown의 수정이 가능하다. - 위 링크를 클릭하여 필자가 작성한 Prose.io 설치 및 사용법을 알아보자.
- StackEdit
- 위에 열거한
구글드라이브, Git, 텀블러 전부 저장 및 배포가능하다. - 어느 PC에서 접속해도
동시성이 보장된다. - 예쁜 Icon부터 논문 수식까지 거의 모든 마크다운 표현이 가능하다.
- 위에 열거한
- MarkdownPad
- 위 링크에서 다운로드 가능하다. 단, 무료버전은 한계가 많다.(특히 편집탭이 4개밖에 열리지 않는다.)
- 클라우드 공유 방식이 아닌 PC에 설치하는 프로그램이다. 기능이 아주 뛰어나진 않다.
- 가끔
서버가 다운되거나 인터넷이 느린 경우PC에서 작업하기 때문에 사용할 수 있다는 점이 장점이다.
- Prose.io
- 그 외의 에디터
필자의 경우 위 세가지 모두 사용한다. 인터넷이 느린 반응을 보일 경우 Markdown Pad로 초안을 작성하고, StackEdit에서 보정 및 예쁜 시각화 지원을 이용한 후 Git을 통해 배포한다. 이후 경미한 수정을 할 경우 배포까지 하는 것은 배보다 배꼽이 큰 형국이므로, Prose를 이용하여 즉시 수정한다.
일단 초보자라면 또는 포스트를 보고 실습을 원하신다면 위의 Markdown Pad 공식 사이트 링크를 클릭하여 PC에 설치 후 아래 소개될 문법을 익히며 예제를 따라 타이핑해보자. 설치가 아주 쉽다. 그냥 다운로드 버튼으로 다운받아 Next 버튼만 누르면 금방 깔린다.
온라인 에디터의 경우 퍼블리쉬 등 클라우드 환경의 복잡한 부가 기능을 배우느라 Markdown 자체에 집중을 못할 수도 있다. 나중에 차차 익히면 되므로 먼저 Markdown을 익히는 것에 집중하자.
Markdown 문법1(반드시 알아야 하는)
글을 작성할 때 마다 꼭 사용하는 문법들만 간추려 글을 쓰는 순서 및 흐름대로 기술하였다. 초보자라면 이 부분만 숙지해도 오늘을 보람찬 날로 만들 수 있을 것이다. 너무 쉬워 더 어려운 문법을 배우고 싶으시다면 다음 Chapter인 Markdown의 기타 문법으로 넘어가시기 바란다.
실습은 간단하다. 마크다운 에디터를 실행한 후, 아래의 [1단계] ~ [8단계]까지 회색박스의 코드를 직접 손으로 코딩하신 후, 미리보기 화면으로 어떻게 보이는지 확인하시면 된다.
- [1단계]
헤더(Header): 제목, 문단별 제목을 쓰고 싶을 때
글의 구조(개요) 및 큰 틀을 잡을 때 사용한다.
# 제목 1단계
## 제목 2단계
### 제목 3단계
#### 제목 4단계
##### 제목 5단계
###### 제목 6단계
제목 1단계
제목 2단계
제목 3단계
제목 4단계
제목 5단계
제목 6단계
- [2단계]
수평선: 내용을 명시적으로 구분하고 싶을 때
---
- [3단계]
엔터키(줄바꿈, 개행): 라인을 바꾸고 싶을 때
띄어쓰기 2번을 입력하면.(from) (to)<!-- from과 to 사이에 스페이스 2번 입력-->
줄이 바뀐다.
띄어쓰기 2번을 입력하면.(from) (to) 줄이 바뀐다.
- [4단계]
목록(List): 요소를 나열할 때
1. 첫번째
1. 두번째
1. 세번째
+ 순서없음
- 홍길동
* 중대장
+ 프로실망러
- 첫번째
- 두번째
- 세번째
- 순서없음
- 홍길동
- 중대장
- 프로실망러
- 중대장
- 홍길동
- [5단계]
강조: 문장 내 강조하고 싶은 단어를 눈에 띄게
__볼드(진하게)__
_이탤릭체(기울여서)_
~~취소선~~
<u>밑줄</u>
__볼드로 진하게 만들다가*이탤릭으로 기울이고*다시 볼드로__(중복 활용도 가능하다.)
볼드(진하게)
이탤릭체(기울여서)
취소선
밑줄
볼드로 진하게 만들다가이탤릭으로 기울이고다시 볼드로(중복 활용도 가능하다.)
- [6단계]
인용구: 인용할 경우 또는 분위기 전환시에도 사용(중복 형태 가능)
> 위키백과?
>> 중대장 드립 검색
>>> "오늘 중대장은 너희에게 실망했다"
위키백과?
중대장 드립 검색
“오늘 중대장은 너희에게 실망했다”
- [7단계]
링크(Link): 클릭하면 다른 페이지, 다른 부분으로 이동 가능
유형1(`설명어`를 클릭하면 URL로 이동) : [TheoryDB 블로그](https://theorydb.github.io "마우스를 올려놓으면 말풍선이 나옵니다.")
유형2(URL 보여주고 `자동연결`) : <https://theorydb.github.io>
유형3(동일 파일 내 `문단 이동`) : [동일파일 내 문단 이동](#markdown의-반드시-알아야-하는-문법)
유형1(설명어를 클릭하면 URL로 이동) : TheoryDB 블로그
유형2(URL 보여주고 자동연결) : https://theorydb.github.io
유형3(동일 파일 내 문단 이동) : 동일파일 내 문단 이동
유형3 문단 매칭방법 : 제목(header)를 복사 붙여넣기 후,
1)특수문자제거
2) 스페이스를 갯수만큼-로 변경
3) 대문자->소문자로 변경
예) “#Markdown! 장점” -> “#markdown–장점”
유형4(상대 경로로 서버 내 파일이동) 기능은 쓸 일이 거의 없어 제외한다.
- [8단계]
이미지(Image): 이미지 보여주기
유형1(`이미지` 삽입) :

유형2(`사이즈를 조절`하고 싶은 경우 HTML 태그로 처리) :
<img src="https://theorydb.github.io/assets/img/think/2019-06-25-think-future-ai-1.png" width="300" height="200">
유형3(이미지 삽입 후, `링크 걸기`)
[](https://theorydb.github.io/think/2019/06/25/think-future-ai/)
유형1(이미지 삽입) :

유형2(사이즈를 조절하고 싶은 경우 HTML 태그로 처리) :

이상 글을 쓸 때 매번 사용하는 Markdown의 문법을 알아보았다.
Markdown 문법2(유용한 부가기능)
이 Chapter에서 배울 것들은 위의 기능보다는 사용 빈도가 낮지만 굉장히 고차원 적인 표현을 가능하게 해주는 매우 유용한 문법들이다. 필요할 때마다 참고하여 익히면 큰 도움이 될 것이다.
- [1단계]
표(Table): 표 그리기
| | 수학 | 평가 |
|:--- | ---: | :---: |
| 철수 | 90 | 참잘했어요. |
| 영희 | 50 | 분발하세요. |
| 수학 | 평가 | |
|---|---|---|
| 철수 | 90 | 참잘했어요. |
| 영희 | 50 | 분발하세요. |
- 라인 단위로 생각하면서 구분자(
|)로 열을 구분해주면 위와 같이 대충 그려도 알아서 예쁘게 완성된다.- 헤더(머리글)를 분리하고 싶은 경우, 위 예제와 같이 2번째 라인에
---을 사용하면 된다.- 정렬이 필요한 경우, 콜론(
:) 기호를 구분선(---) 왼쪽, 오른쪽, 양쪽에 배치한다.
- [2단계]
수식: 수학, 논문분석 등에 사용
$$f(x)= if x < x_{min} : (x/x_{min})^a$$
$$otherwise : 0$$
$$P(w)=U(x/2)(7/5)/Z$$
$$p_{\theta}(x) = \int p_{\theta}(2z)p_{\theta}(y\mid k)dz$$
$$x = argmax_k((x_t-x_u+x_v)^T*x_m)/(||x_b-x_k+x_l||)$$
\(f(x)= if x < x_{min} : (x/x_{min})^a\)
\(otherwise : 0\)
\(P(w)=U(x/2)(7/5)/Z\)
\(p_{\theta}(x) = \int p_{\theta}(2z)p_{\theta}(y\mid k)dz\)
\(x = argmax_k((x_t-x_u+x_v)^T*x_m)/(||x_b-x_k+x_l||)\)
- 필자가 사용하는 지킬 테마는 별도 설정없이 위 예제와 같이 자유롭게 사용할 수 있다.
- 수식 표현에 제한이 있는 경우,
MathJaxJavascript를 include하여 사용한다.<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML"> </script>- 표현형식은 Latex 표기법과 동일하다.
- 몇가지 예를 들자면, 수식은
$$으로 둘러쌓여야 하고(),{}으로 감싸면 우선순위를 고려한 동일 단위로 인식한다.
- [3단계]
코드 블록(Code Block): 소스코드, 외부 인용자료 블록처리 등에 사용
```python
py_vector = one_hot_encoding("파이",word2index)
py_vector.dot(torch_vector)
>>> 0.0
```
py_vector = one_hot_encoding("파이",word2index)
py_vector.dot(torch_vector)
>>> 0.0
- `뒤에 python이라고 쓰면 python 언어 스타일에 맞게 구문이 강조된다.
- 보통 강조하고 싶은 프로그래밍 언어를 그대로 쓰면 된다.
ex) bash, cpp, dockerfile, markdown, yml, html, http, json, r, ruby, xml, sql … 등
- [4단계]
UML 다이어그램: 순서도, 흐름도 등을 표현할 때 유용하다.
필요시 아래 링크를 참조하기 바란다.
실전연습
자! 이제 Markdown의 거의 모든 문법을 알아보았다. 백견이 불여일타이므로 반드시 직접 마크다운 문서를 작성해보자.
- 연습문제1 : 위의 문법 실습을 그대로 타이핑하는 문서 만들기
- 연습문제2 : 이 포스팅과 동일한 문서 만들기
최대한 정답 없이 위에서 배운 문법을 이용하여 본 포스팅과 동일하게 만들어보자.
성공한다면 앞으로 그 어떤 마크다운 문서 작성도 두렵지 않을 것이다.
연습문제2정답
- 필자의 블로그 Github에 접속
- 우측의
Clone or download(녹색버튼) 클릭/theorydb.github.io-master/_posts/폴더 이동2019-05-22-envops-blog-how-to-use-md.markdown를 확인
이미지를 쉽게 업로드 하는 방법
이미지를 웹 어디에 저장하는 것이 편리할까? 더불어 포스트 뿐만 아니라 이미지도 마치 데이터베이스 처럼 평생 관리하고 싶다면? 필자가 추천하고 싶은 방식은 크게 3가지이다.
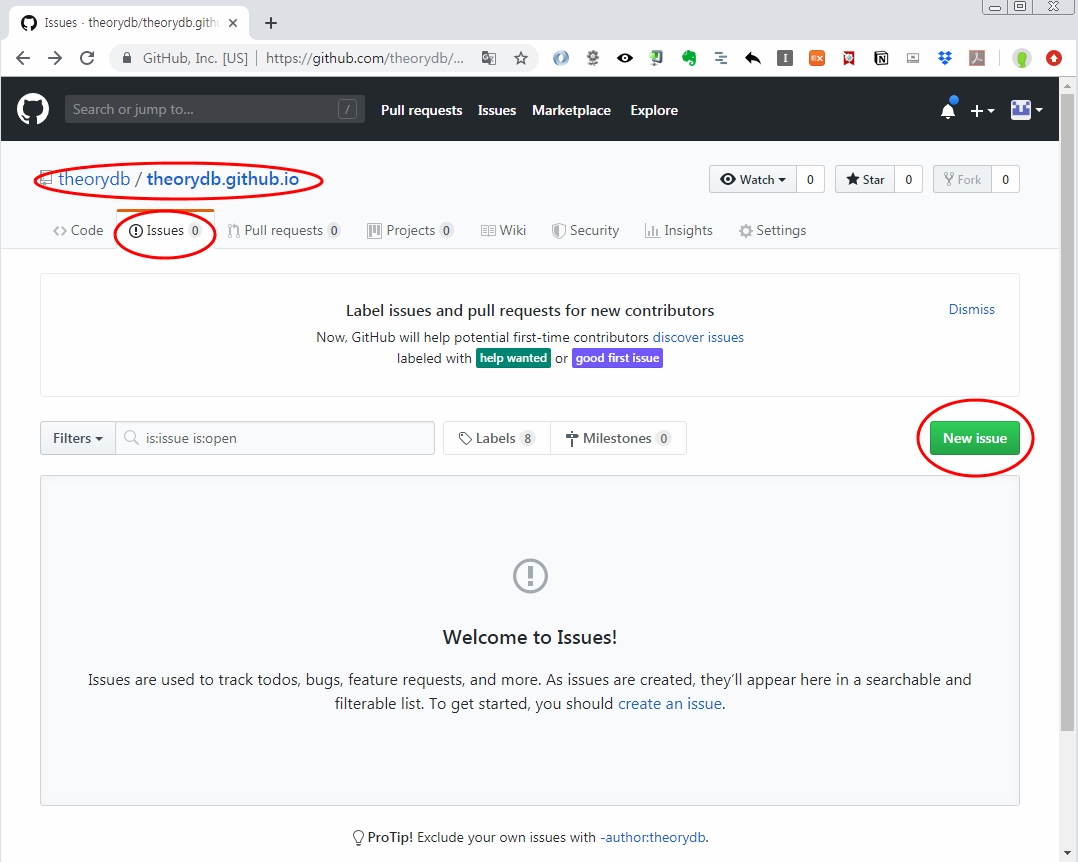
- GitHub의 Issue를 이용하는 방법
- 일종의 편법인데 GitHub에서
Issue를 하나 생성한다.

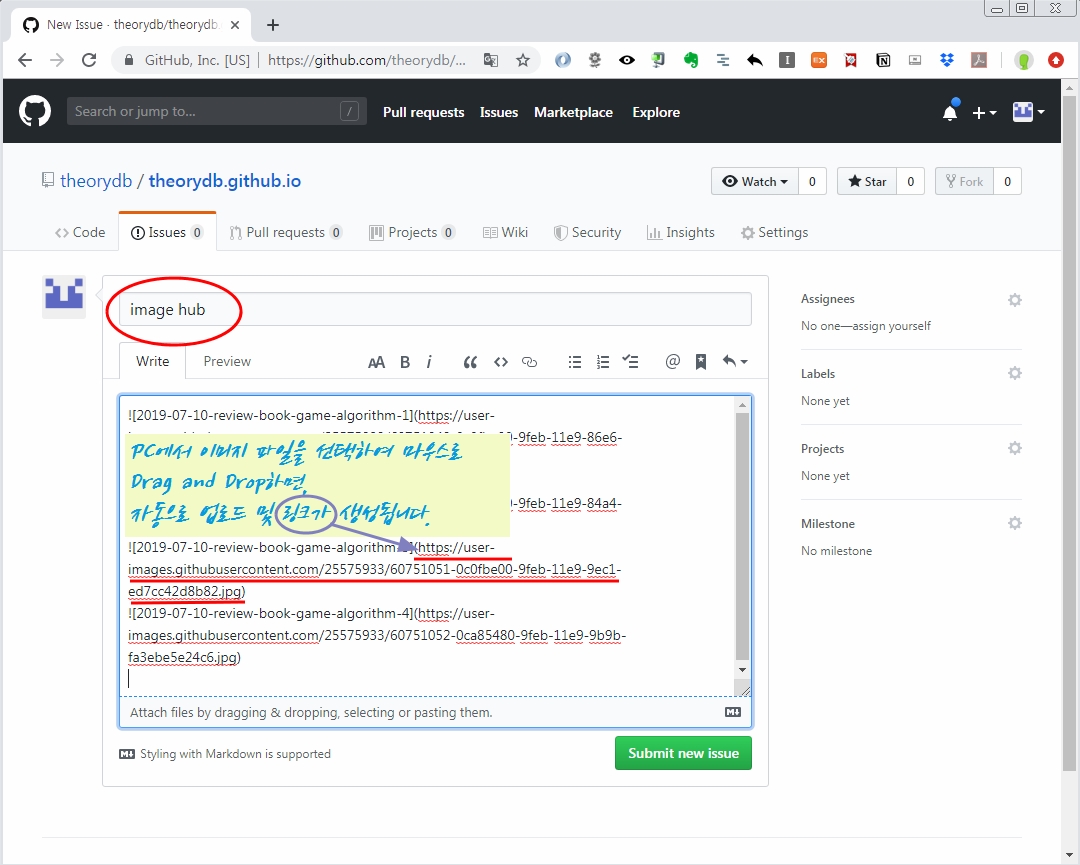
- Write 탭에 PC에 있는 이미지를
Drag & Drop한다. 최종 저장을 안해도 GitHub에 자동으로 업로드가 된다.
- 업로드가 다 되면 위 그림과 같은 경로가 생기므로
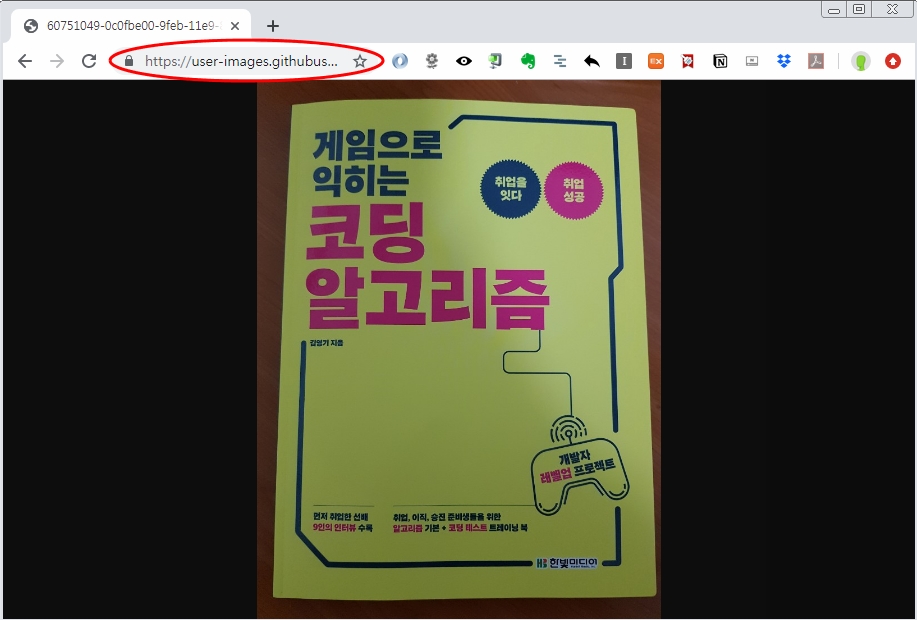
해당 URL을 복사해서 사용한다. 테스트로 복사한 URL로 접속해보았다.
- 이 방식은 즉석 URL을 생성하는데는 최고의 방법이나, 대신 이미지를 체계적으로 관리하기가 어렵다. 대신 중요하지 않은 그림은 이 방식으로 운영하면 편리하다고 하겠다.
쉬어가며
저장할지 취소할지 결정되지 않은 작성중인 글에 종속된 이미지를 저장하는 것은 분명 자원 낭비다. 보통 이런 웹프로그램을 개발할 때는 브라우저의 Cache Storage 같은 영역에 임시로 올려두고 글의 저장 요청이 발생하는 순간 같이 전송시켜 I/O 접근을 최소화한다.
또, 단순히 저장공간 낭비만의 문제가 아니다. 네트워크 사용량이 증가하기 때문이다. 만약 AWS같은 클라우드 인프라 위에 이런 프로그램을 개발한다면 엄청난 네트워크 사용량을 유발하게 되고 속도, 저장 공간 문제를 떠나 네트워크 사용량에 따른 과금 폭탄을 맞게 될 것이다.
그런데 GitHub이 그걸 몰라서 이렇게 자원을 낭비하는 프로그램을 개발했을까? 원래도 GitHub은 소스 코드부터 이미지까지 무한에 가깝게 업로드 가능한 저장소이다. 더불어 짧은 생각에 GitHub Pages를 운영하는 사람들이 편리하게 이미지 관리를 할 수 있도록 서비스 개념으로 열어두지 않았을까 싶기도 한다. 한 수 더 바라보면 딥러닝 등에 활용하지 않을까 싶기도 하고..
아무튼 이렇게 계속 퍼주기만 하는 Git 당신은 도대체… 리스펙트 그 이상이다.
- 일종의 편법인데 GitHub에서
- GitHub를 이용하는 방법
- 필자가 자주 애용하는 방식이다.
- 예를 들면
theorydb.github.io\assets\img\의 위치에 포스트 계층과 동일하게 폴더를 만들어포스트 제목-일련번호의 형태로 파일을 저장한 후,https://theorydb.github.io/assets/img/think/2019-06-25-think-future-ai-1.png와 같은 방식으로 링크를 걸어 활용한다. - 물론, 이미지 파일 관리에 있어 노가다가 첨가되고 GitHub에 이미지를 먼저 올리지 않으면 Markdown을 작성하며 실시간으로 확인할 수 없다는 불편한 점이 있다.
- 하지만 필자가 처음 블로그를 개발했을 때 가장 중요했던 목적 하나는 블로그 서비스가 종료되더라도 포스트와 이미지를 개인 DB화 하여 영구 보존하는 것이었기에 큰 불만이 없는 방식이다. 더불어 숙달되어 큰 불편을 느끼지 않는다.
- 기타
- 구글드라이브, 플리커, 드랍박스에 이미지를 체계적으로 관리하고 URL을 생성하여 연결하는 것도 한가지 방법이다.
- 큰 불편함을 느끼지 않아 더 찾아보지는 않았는데 이 부분을 쉽게 처리해 줄 Plug-in이 존재할 것으로 믿는다.ㅎㅎ
이미지 만들기 막막할 때
- 간단한 이미지는
직접만들자
간단한 도식이나 관계도를 정도는 쉽게 만들수 있도록 서비스를 제공하는 사이트를 추천해보겠다.오토드로우
정말 자주 애용하는 등장한지 얼마 안된 따끈따끈한 사이트로 강추한다. 마우스로 대충 그리면 그와 유사한 이미지를 AI가 추천하여 선택할 수 있게 해준다.
- 간단한 그림을 그릴 수 있게 도와주는 사이트
무료 이미지제공 Site
도저히 개인 실력으로 만들 수 없는 고급 퀄리티 이미지는 아래 무료로 제공하는 사이트를 이용하자.
소소한 Tip 그리고 고장났을 때
이 부분은 본 포스트에 댓글로 질문이 달릴 경우 하나씩 추가해 나갈 예정이다. 더불어 언제나 통용되는 한가지 해결책을 남긴다.
- 기능용도로 사용하는 특수문자(*,+,- 등)를 있는 그대로 표현하고 싶은경우
\기호를 앞에 붙이면 된다. - 마크다운에서 지원하지 않거나 표현하기 어려운 경우
HTML 태그로 직접 표현하는 것도 한가지 방법이다.예를 들어 테마의 특성 때문에 줄바꿈이 잘 되지 않으면, 줄바꿈을 원하는 문장뒤에 <BR/> 태그를 원하는 라인 수만큼 넣으면 된다.
이것으로 Markdown의 사용법 정리를 마친다. 꽤 오랜 시간을 내어 성의를 들여 작성했기에 자주 레퍼런스로 활용해 주시면 감사하겠다. 부족한 점은 댓글로 남겨주시면 보완해나갈 예정이다.